Как сделать монеты в Roblox. Программирование для детей на Lua
Этот пост написан пользователем Sports.ru, начать писать может каждый болельщик (сделать это можно здесь).
Изучение программирования для современных школьников на сегодняшний день также важно, как и освоение классических предметов на занятиях. Мир стал высокотехнологичным и меняется каждый день. Дети более восприимчивы к таким переменам и готовы осваивать новые знания с легкостью. Изучение IT пойдет на пользу для ребенку с самых малых лет.
Школа онлайн-программирования PIXEL поможет детям разобраться в самых сложных технологиях и программах. Преподаватели найдут индивидуальный подход к каждому ученику и вдохновят на изучение информатики. На онлайн-курсах можно изучить язык программирования Lua, который используется в одной из самых популярных игр у детей и подростков — Roblox.

Дети познают азы программирования в игровой форме изучая его при помощи Roblox. На нашем ютуб-канале мы выпускаем множество туториалов по программированию в нем. Поэтому, если вы хотите погрузиться в тему более детально, то советуем вам на него подписаться.
В этой статье мы сделаем акцент на вопросе, который часто волнует школьников, осваивающих IT при помощи Roblox, — как в нем создавать монеты. Подробный видео-урок от квалифицированных преподавателей онлайн-школы программирования PIXEL вы найдете в конце статьи.
Создаем модель монетки в Roblox
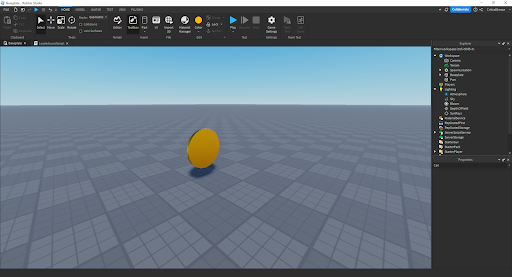
Прежде всего, нам необходимо создать модель самой монетки. Для этого изучающие IT в Roblox дети должны добавить цилиндр, затем его нужно будет покрасить в желтый цвет и после этого наложить поверх цилиндра материал «Металл».

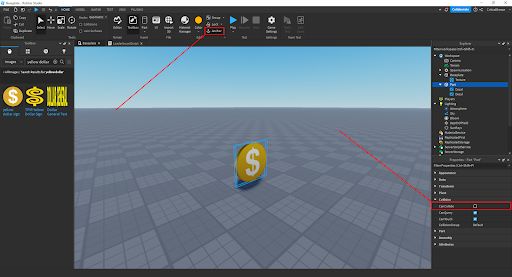
Чтобы двигаться дальше необходимо открыть открыть Toolbox и из выпадающего меню выбрать поиск и ввести «yellow dollar». Теперь нужно воспользоваться мышью и с ее помощью перетянуть это изображение на обе стороны нашей монетки, когда все готово монетки нужно переименовать в «decal1» и «decal2».

Теперь нужно монетку закрепить в воздухе. Сделать это можно с помощью свойства Anchor, затем в Properties найдите свойство CanCollide и уберите там флажок. Это необходимо сделать для того, чтобы персонаж игры мог проходить через эту монетку. После таких нехитрых действий монета готова.

Пишем скрипты для создания монетки в Roblox
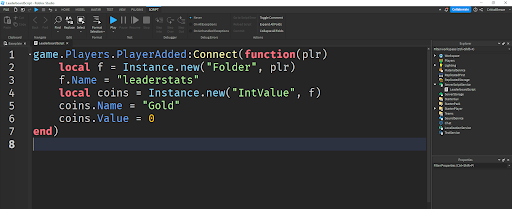
Теперь нам необходимо приступить к написанию нужных скриптов. Для начала важно сделать так, чтобы в игре правильно отображалось количество монет, которые собрал персонаж. С этим нам поможет функционал Leaderboard. Для того, чтобы его создать, нужно найти в Explorer компонент «ServerScriptServis». Нажмем на плюс и добавим к нему обычный скрипт. Его нужно переименовать в «LeaderboardScript» и после этого приступить к написанию.

Каждый раз, когда игрок будет подключаться, скрипт автоматически начнет запускаться. Теперь нужно при помощи команды Instance.new создать папку, которая будет хранить нужные нам значения. После этого важно поменять её имя на «leaderstats». Также обязательно нужно указать именно это имя, иначе функционал не будет работать. Следующая команда поможет нам создать целочисленное значение, которое будет выступать в роли счетчика собранных монет. Она называется «Instance.new».
Теперь нам понадобятся атрибуты Name и Value, благодаря ним мы задаем название для нашей валюты и первоначальное значение. Помните, что при необходимости эти параметры можно поменять, например указав имя «Money», а первоначальное значение 10.

Запускаем программу создания монет в Roblox
Leaderboard готов, теперь нам нужно запустить программу и протестировать. В том случае, если мы видим имя игрока, название валюты, которое указали и значение 0, которое мы тоже установили в скрипте, мы можем приступать к написанию скрипта для самой монетки.

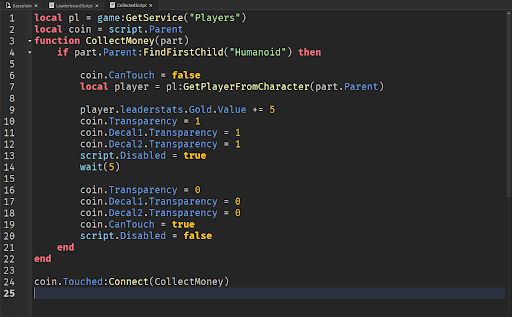
Нам нужно найти в Explorer модель, которую мы создали ранее, переименовать её в «Money» для удобства и добавить на нее скрипт. Его тоже нужно переименовать в «CollectedScript». После этого открываем скрипт и пишем следующую программу.

Здесь мы создаем две переменные: «pl» и «coin», в которых обращаемся к игрокам и самой монете, соответственно. Затем создаем функцию «Collect Money»
Проверять, кто прикоснулся к монете, игроку нужно будет внутри функции с помощью условной конструкции. В том случае, если это Humanoid, то есть кто-то из игроков — пользователь может отключить свойство CanTouch, чтобы персонаж не мог касаться одной монеты несколько раз, но при этом получать ее только один.
При помощи переменной Player нам нужно определить того игрока, который коснулся нашей монеты и увеличить ему значение Gold в Leaderboard на 5 или на то значение, которое вы определите самостоятельно. После того, как игрок получил золото нам необходимо установить для монеты и картинок на ней значение Transparency на единицу. Монета после этого станет невидимой. Затем нужно отключить скрипт, чтобы он не сработал еще раз.
Перейдем к установке таймера. Мы можем его сделать с помощью команды wait(5). По его истечению мы снова сделаем монетку видимой, включим ей свойство CanTouch и скрипт, чтобы её можно было собрать еще раз, таким образом сделав «перерождение» нашей монетки. Каждый юзер по желанию может ставить свои параметры времени При желании пользователь может увеличить время, изменив значение у функции или вовсе отключить спавн. Для этого нужно удалить последние четыре строчки, сделав монетку одноразовой.
После того как функция написана нам нужно ее вызвать при касании нашей монетки с помощью coin.Touched:Connect, для этого в скобках нужно указать название функции, а именно CollectMoney. Теперь можно протестировать результат проделанной работы.
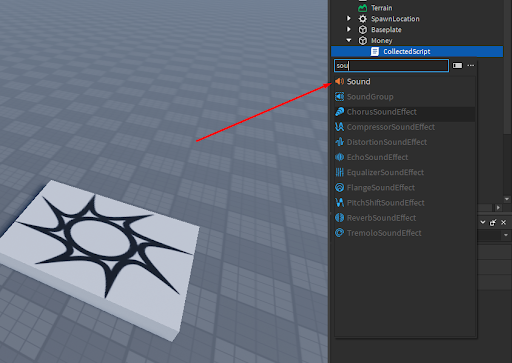
В качестве дополнения можно добавить звук для сбора монет. Для этого в ToolBox в разделе Audio введем в поиск Collected coin. Нажмем на плюс и добавим на наш скрипт объект Sound.

В ToolBox нажимаем правой кнопкой мыши по понравившемуся нам звуку и выбираем Copy Aset ID.

В Properties находим у нашего объекта Sound пункт Soundid и вставляем туда скопированное значение.

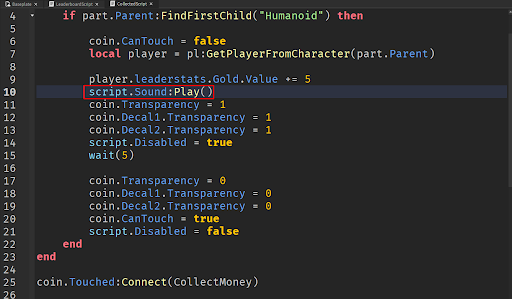
Вернемся в скрипт и после строчки увеличения значения Gold пишем команду, которая будет проигрывать наш звук. Готово!

Если хотите узнать еще больше о программировании, научиться ими грамотно, повысить свои знания о ПК и его многочисленном функционале, то записывайтесь на курсы в онлайн-школу программирования PIXEL. Со школьниками, увлеченными IT, на дистанционных уроках будут работать профессиональные преподаватели, которые найдут индивидуальный подход к каждому ребенку и увлекут школьника в мир программирования.
А для того, чтобы не пропускать новые видео советую вам подписаться на наш Youtube-канал и нажмите колокольчик.